Viktors Lačinovs
Full Stack Web DeveloperI am a self-taught full stack developer with over 5 years of experience in my personal projects
Solving complex issues and finding optimal solutions for completing various tasks is my specialty.
# In my free time I prefer to:
- Surf the web in order to find new things to help me in my career
- Code my own projects
- Draw digital art
- Play some games with my friends
- At first I might seem introverted, but in reality I do enjoy talking
# My Talents:
- I can speak Russian, English and Latvian
- Good at analyzing and problem solving
- Good at fixing others' bugs
- I'm patient
- Good at focusing
- Logical thinking
- Smart, fair and caring
# Education and Career:
| Place of Study | Date |
|---|---|
| Ventspils University of applied sciences | 09.2023 – present |
| Riga 1. Distance Education High School | 10.2020 – 06.2023 |
# Knowledge of Languages, Frameworks, etc.:
Language / Framework
Skill level
Language / Framework
Skill level
# Check this out!

#
A simple game of a box that moves by jumping and/or using its grapple hook - that is..
your mouse of course! There is no need to have a keyboard!
Your goal is to get from your spawnpoint to the green box. Too simple, huh?
Well that's where the other types of walls come in! Explore!
You can also compete with yourself and try to pass a level as fast as possible!
Used Technologies:

#
This game was made without having any previous ideas at all, seriously! I just wanted to make something, but I didn't know what to do.
So I simply started creating a circle.. and boom! A wild game has appeared!
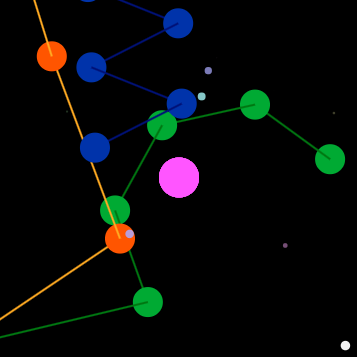
The game's goal is to eat as many circles as possible While being a circle yourself.. smart.. smart.. Every pattern
of circle creation has its own color, so it is predictable on where the next one of the group will spawn.
If you leave something alive and it manages to escape - something bad will happen! (nahh, you just lose hearts and die eventually)
Fun fact:
I didn't have wifi most of the time while creating this..
Used Technologies:

#
An app made for evades.io community to ease the process of creating tournament and event cards.
If you're wondering what can be done with it.. Just hop in to the discord server and see for yourself!
The primary feature is the "TILES"! - something that is hardly done with Paint and other art programms (which I know of).
Everything else.. it's just too much and hard to explain! Better check it out and decide whether it's something you'd use or not.
But the more you know about it, the better your resulting creation!
Everything is experience -> performance.. right?
O, right!
the preview image was made with it in a few minutes!
Used Technologies:

#
This game was made in Unity for my sibling's school project with me as a developer and her - an artist.
Sound frightening, right? Well the game is too!
Imagine.. you are so lucky to get a new job.. in a shop! And then something bad happens right on your first shift!
Wzhumm~ you end up trying to get out of there without being eaten! OHH the dream job!
Video trailer
Used Technologies:
#
kрярKкяфKрряkкя кярКкррkррррkяяр Кряякяя kкякяяярkкряkкярkкя Kкярф kрКрякяряфкяр Kярффкр кррря КкрряKкрряKрррКрккяяккяkкрф
Used Technologies:
# &
It all started with TS-Mod, that was made
after having fun in ReactJS's generated code. Its primary goal is to ease the life of Tournament Spectators and extend the possibility
of Tournaments themselves. QOL improvements were a secondary feature.
After some time I got an offer to become a Jr.Dev myself in evades.io,
mostly to implement the features of the TS-mod into the game.
TS-Mod Used Technologies:
Evades.io Used Technologies (by me):

#
A fangame of evades.io made by 4 people - including me. Even though I joined the dev team only after a few days of when the game came out,
I put a lot of effort into it.
Mostly my job was:
* optimisation (sooo much stuff was written badly..)
* new content possibilties
* rarely - new content itself (3 heroes, 2 maps(experimenting with new features)).
Suspicious Activity!
Ignore the "avoids.io" that you get after entering evades2.io!
Used Technologies:

#
A portfolio, what else could it be? Oh well.. Actually! Maybe it's just an "about me"?
I tried to make something unique.. Guess that's for you to decide!
Used Technologies:

#
The website of the Depuresu! - the round pink/magenta kitty, the one and only OC of mine since the middle of 2020.
It contains so many memories of my life and that is the reason why this website is based off of him.
Meow~ meow~
Used Technologies:
# Some other private projects:

# Zombie Survival
This game was meant to be a team school project but ended up with me doing almost 95% of it.
The concept was: A 2D top-down view game, where you move with your keyboard and rotate with your mouse.
Your goal is to survive in the world without being killed.
The map contains entities such as:
* grid - decorative rectangles that have colors/textures
* walls - rectangles/circles, that all entities collide with
* prop - object placed around the map. Can be pushed and picked up
* spawners - special entity, that emits certain enemies
* enemies - moving entities, that try to kill the player
* projectile - entities, that are emitted by using firearm and deal damage to targets
It worked well!
I got a 10/10 for it!
Used Technologies:

# T*** E*****
A game that I can't say much about (it's just too private!). It's basically just a C# server multiplayer game with a web client. No external websocket C# libraries were used. We made our own implementation of a WebSocket, using the standard inbuilt Socket.
Used Technologies:
# SWTP
Something website-like with 2 pages. Made routing with .htaccess and PHP, selfmade ORM.
Used Technologies:
# Laravel testing
This project was meant for learning to work with Laravel
Used Technologies:
# Discord bot
Sometimes you just want to have fun with Discord and bots. The reason this exists!
I could've copy-pasted this multiple time for each bot, but why would I ever bother do that?!
I tried various types of bots - moderation / economics / QOL.